RazorページのチュートリアルでSQLServerからMySQLに変更する
Microsoft ASP.NETの「チュートリアル: ASP.NET Core で Razor Pages Web アプリを作成する」のDBはSQLServerになっているけど、使い慣れたMySQLを使いたいという事で変更を試みたけど、なかなかうまく出来なかったのでメモ。
作業環境
・VisualStudio 2022
・MySQL Server 8.0.31
・MySQL Workbench
製作
1.チュートリアル通りにプロジェクトとモデルを製作

NuGetパッケージはPomelo6.0.2を使用するので、EntityFrameworkCoreも6系を使用します。
2.スキャフォールディングする前にMySQLの設定をする
参考:【WebAPI作成】ASP.NET Core Web APIでMySQLを使う方法 コントローラー自動生成(Scaffolding) | SEの時間外労働

モデルフォルダの中にAppDbContext.csを作成
using Microsoft.EntityFrameworkCore;
namespace MovieRazorPageSample1.Models
{
public class AppDbContext : DbContext
{
public DbSet Movies { get; set; }
public AppDbContext(DbContextOptions options) : base(options)
{
}
}
}
appsettings.jsonにMySQLの接続設定を記述(ConnectionStringsの部分)
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MyAppMySqlContext": "server=localhost; database=moviesampledb; user=root; password=xxxxx;"
}
}
Program.csに追記(AddDbContextの部分)
using Microsoft.EntityFrameworkCore;
using MovieRazorPageSample1.Models;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<AppDbContext>(options =>
options.UseMySql(builder.Configuration.GetConnectionString("MyAppMySqlContext"),
Microsoft.EntityFrameworkCore.ServerVersion.Parse("8.0.31")
));
var app = builder.Build();
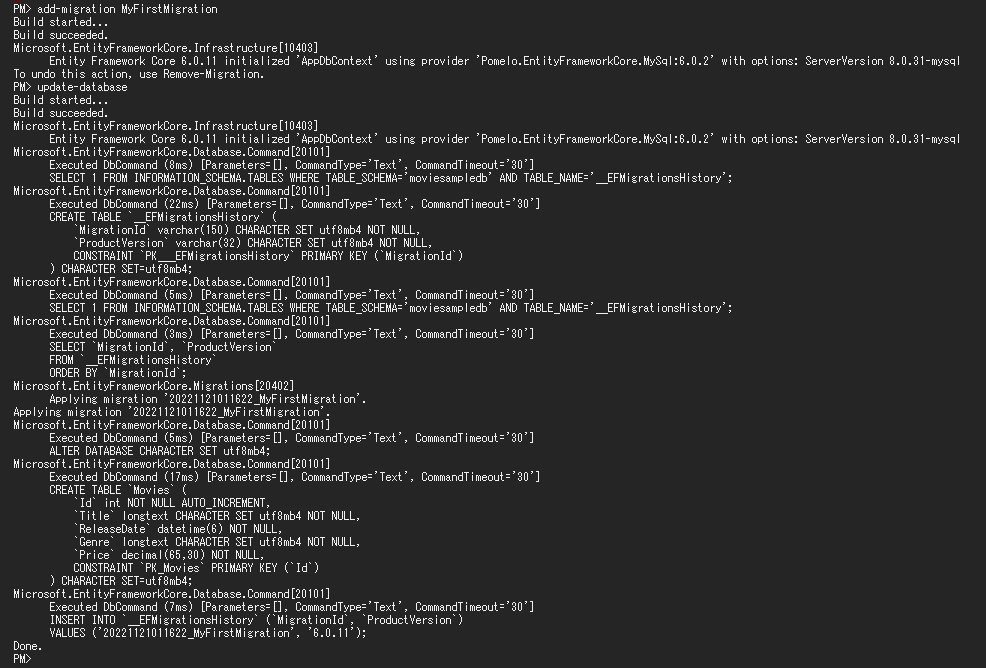
ここまで出来たらMigrationをします
PM> add-migration MyFirstMigration
PM> update-database
migrationが上手くいけばこのような表示に。

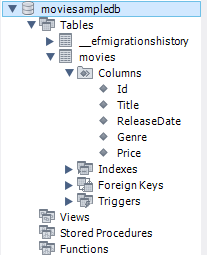
DBにTableが追加されます
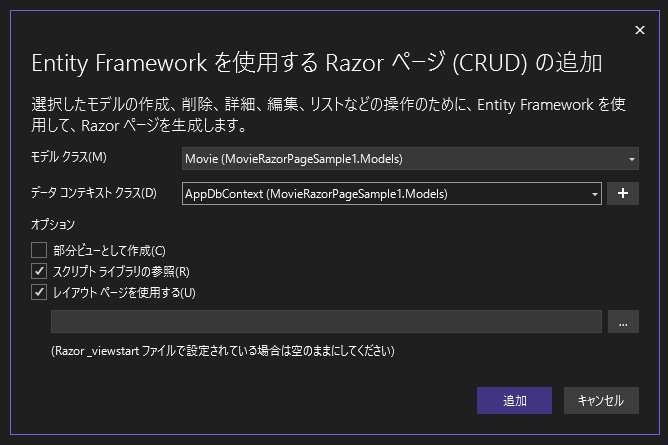
3.スキャフォールディング
MySQLに接続できたのでスキャフォールディングを行います。

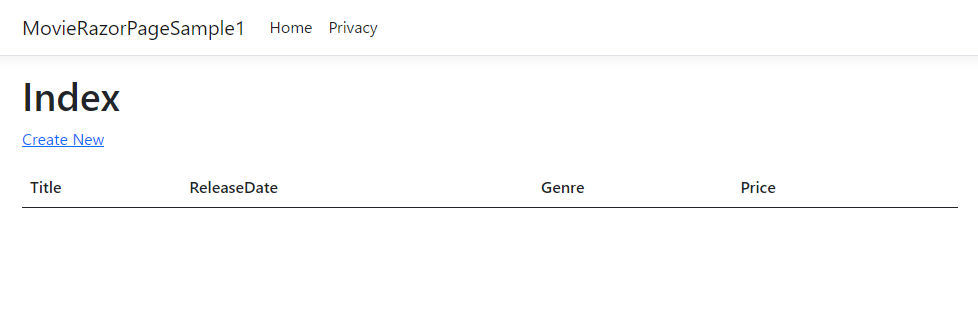
4.テスト表示

ブラウザで表示されればOK。
以上。